前端框架设计里的“权衡“ 与“选择“
#vue #前端架构 #前端/前端框架
目录
- 1. 总结
- 2. 命令式框架与声明式框架
- 3. 性能 与 维护性 的平衡
- 4. 运行时 与 编译时
- 5. 原生 JS 操作 DOM、InnerHTML 与 虚拟 DOM 快慢对比
- 6. 最后
- 7. 参考
1. 总结
- 命令 vs 声明 ,如何选择?
- 一般:底层是==命令式==,开发者用的是==声明式==
- 性能对比呢?
- 性能 与 维护性 的平衡
- 运行时 与 编译时
- 各类框架属于==哪种时?==
- 等等
2. 命令式框架与声明式框架
Jquery就是典型的 命令式框架,关注过程- Vue 暴露给用户使用的是
声明式- 但底层内部实现肯定也是
命令式,如下示例:面向用户的是声明式的
- 但底层内部实现肯定也是
- JSX 也是声明式的
<template>
<div @click="hello()"></div>
</template>
但问题是,声明式的代码性能不会高于 命令式代码的性能 ,所以这是一个选择 或者 权衡
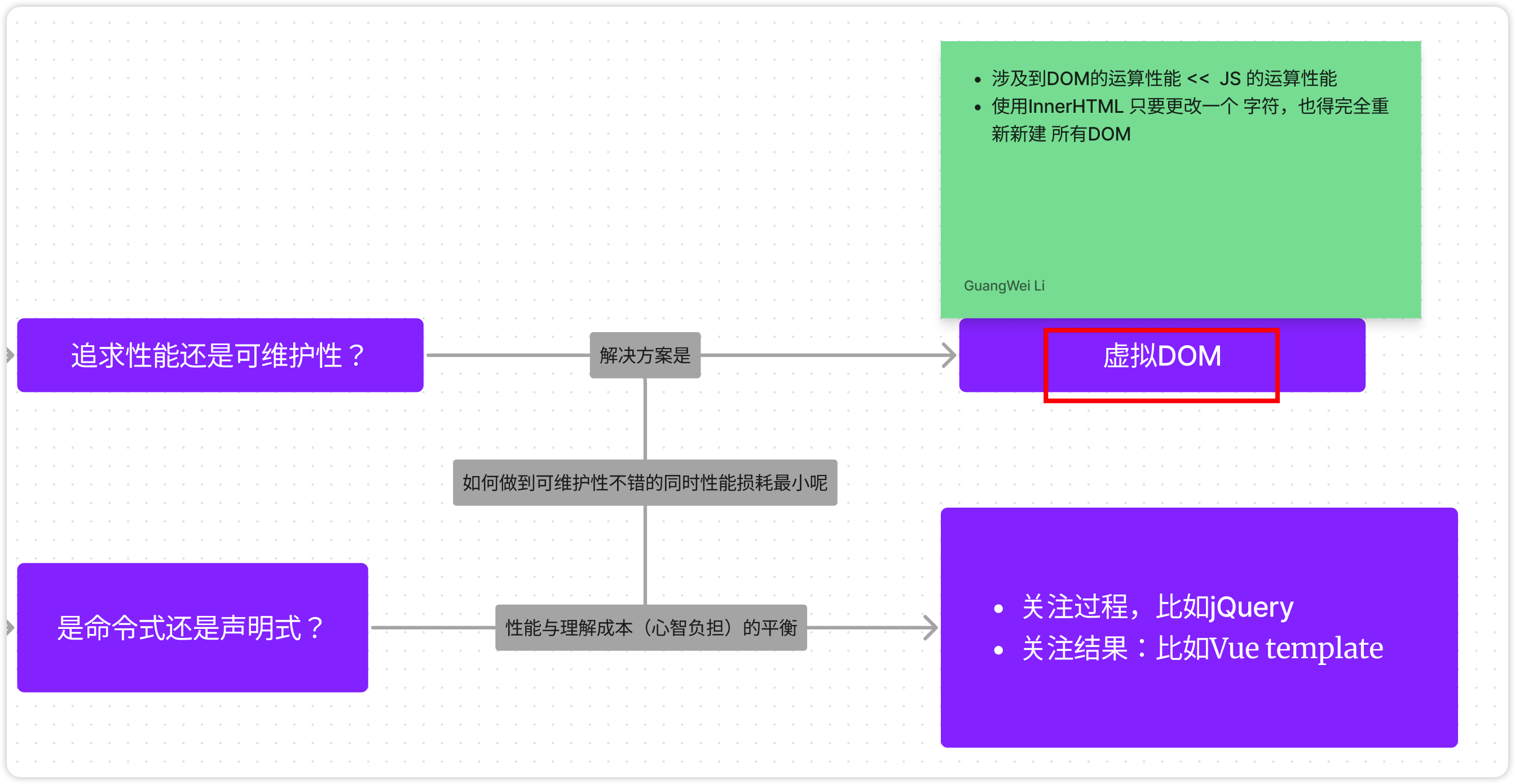
3. 性能 与 维护性 的平衡

4. 运行时 与 编译时
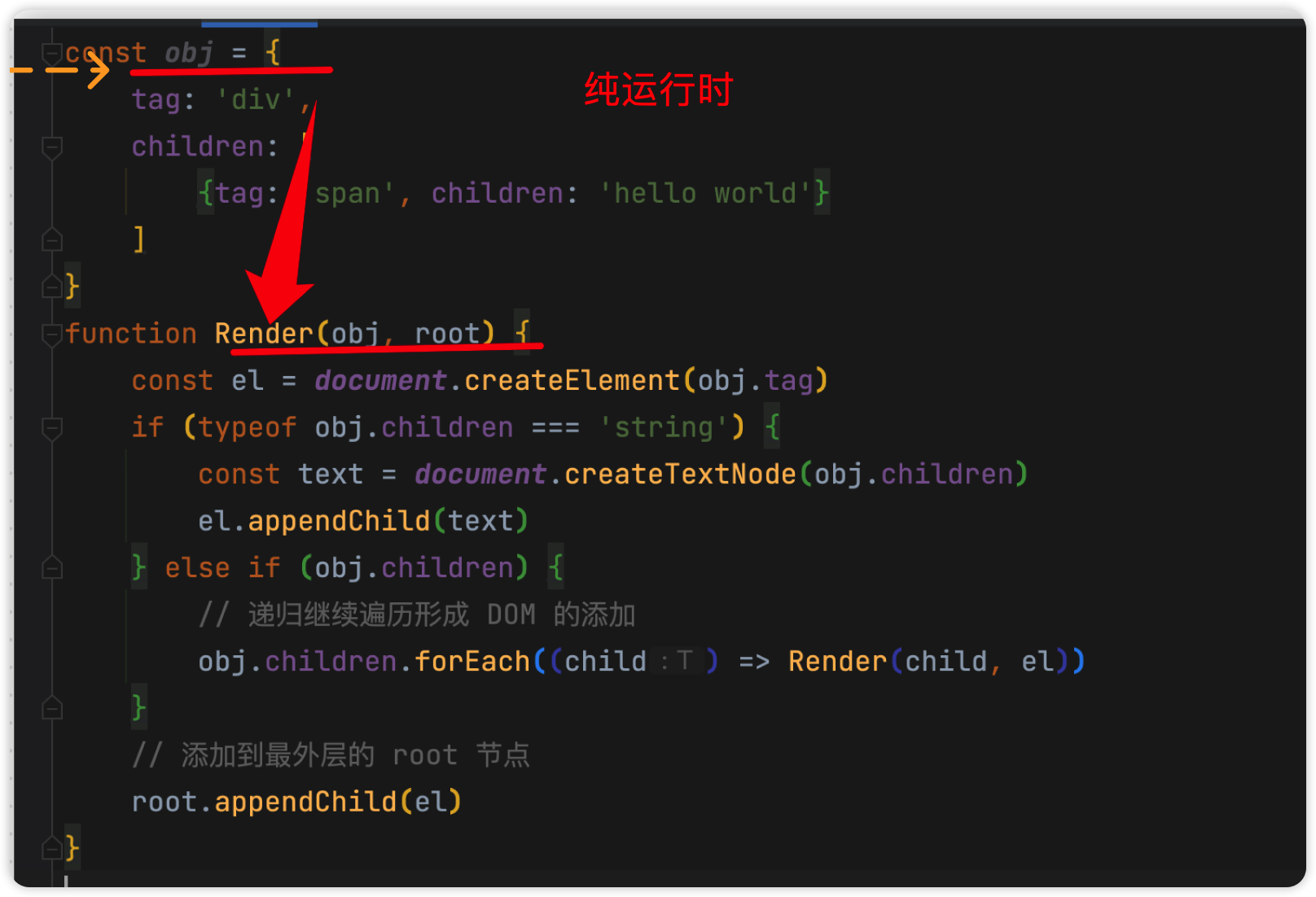
4.1. 纯运行时,即直接Render即可

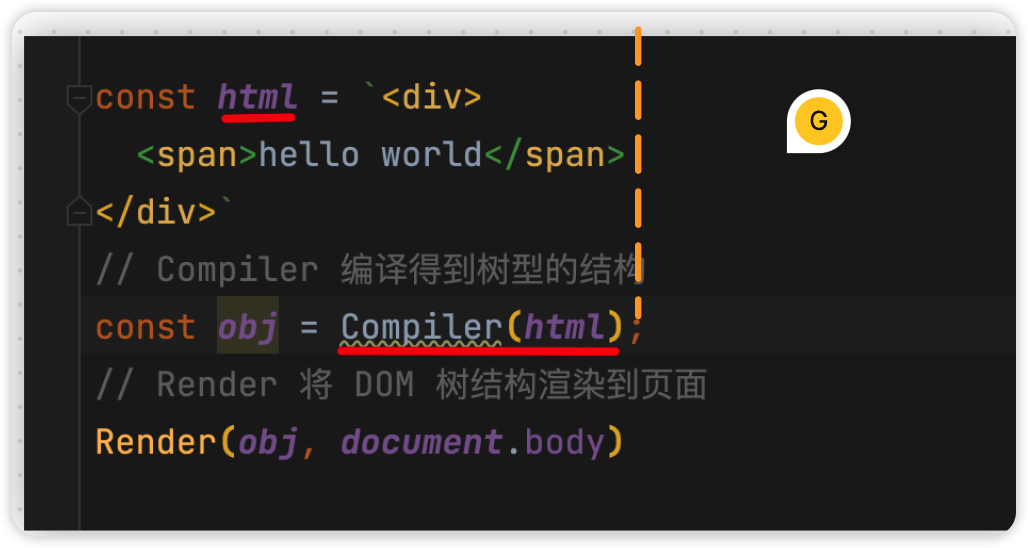
4.2. 运行时 + 编译时
如下图,常用的 Vue/Angular/React 都属于这类框架

如果定义 Vue 的一个组件模板使用 template:
<div>....</div>来指定,必然要运行时编译
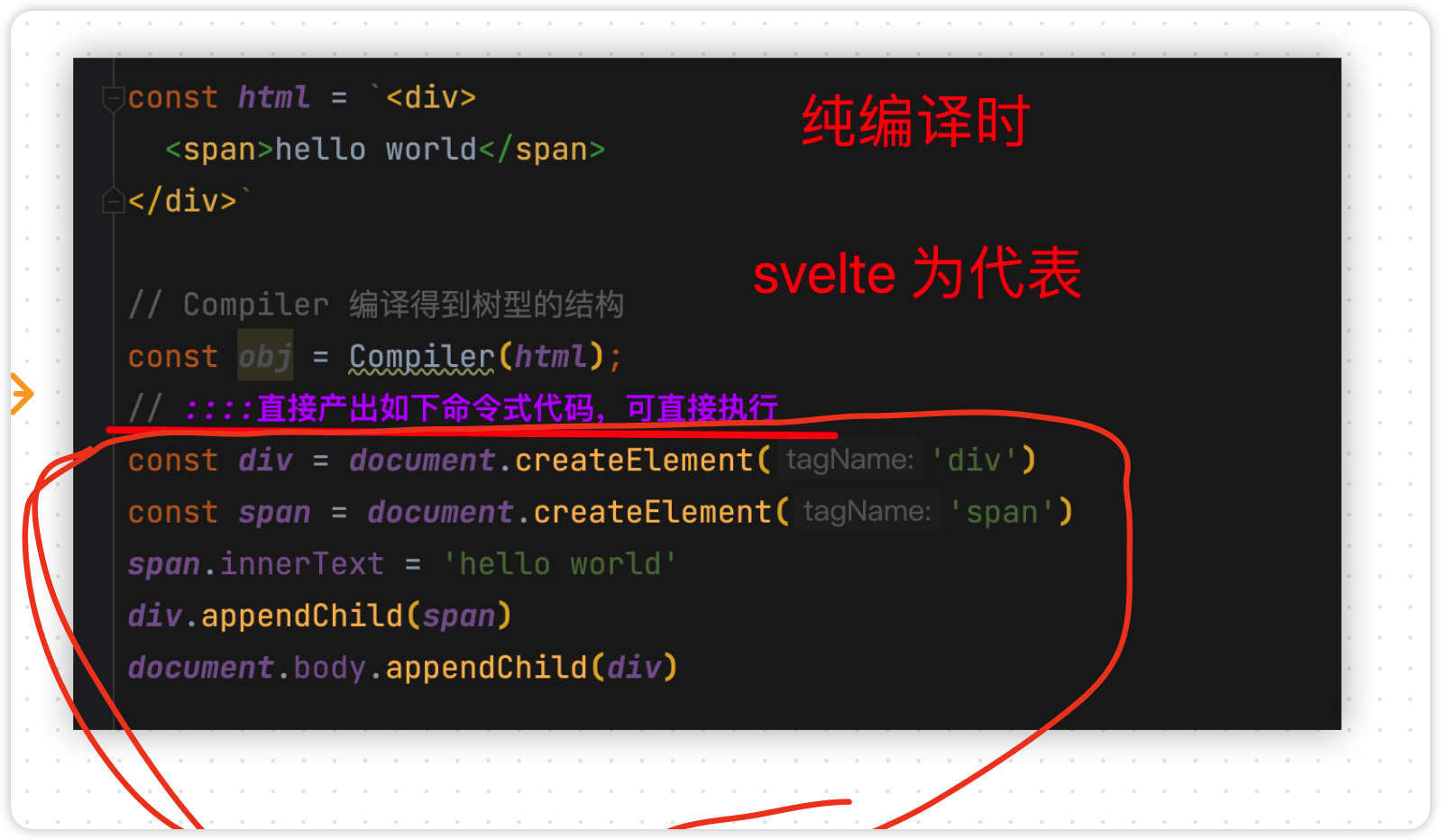
4.3. 纯编译时框架,代表Svelte

5. 原生 JS 操作 DOM、InnerHTML 与 虚拟 DOM 快慢对比
可从以下三个方面来度量
- 理解成本上
- 原生 JS 操作 DOM > InnerHTML > 虚拟 DOM
- 维护性上
- 原生 JS 操作 DOM 、 InnerHTML < 虚拟 DOM
- 性能上
- 取决于
页面大小,页面变更大小- 是
新建页面还是更新页面 甚至是更新策略等
- 是
- 不同场景下有不同结论。
- 取决于
6. 最后
无论是命令式还是声明式,或者框架需要设计成运行时、编译时或运行时+编译时,都需要结合 性能、理解成本、维护性上做权衡选择。
7. 参考
- 《Vue.js 设计与实现》