Vue3 基础:篇二
#vue3 #前端框架/vue
目录
1. 几个关键词
1.1. Vue 的两个核心功能
声明式渲染:- Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
- 响应性:
- Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
1.2. 单文件组件
单文件组件(也被称为*.vue文件,英文 Single-File Components,缩写为 SFC)- 顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript),模板 (HTML) 和样式 (CSS) 封装在同一个文件里
1.3. API 风格
Vue 的组件可以按两种不同的风格书写:选项式 API 和 组合式 API。
1.3.1. 选项式 API (Options API)
即vue2的写法
1.3.2. 组合式 API (Composition API)
即新的vue3的写法
1.4. ONLINE DEMO
很重要,重要功能或者feature 可以直接在线体验
- 想要快速体验 Vue,你可以直接试试我们的 演练场。
- 如果你更喜欢不用任何构建的原始 HTML,可以使用 JSFiddle 入门。
- 如果你已经比较熟悉 Node.js 和构建工具等概念,还可以直接在浏览器中打开 StackBlitz 来尝试完整的构建设置。
1.5. 类似于 unpkg 的东西
1.6. Vue2 与 Vue3 的区别
- Vue 2 在 2023 年底将到达它的截止维护日期
- vue3 仅支持 IE11及以上。Vue 3 用到了一些 IE11 不支持的现代 JavaScript 特性
- vue3 只支持 原生支持 ES2015 的浏览器 ,即
es6
2. 应用
1、每个 Vue 应用都是通过 createApp 函数创建一个新的 应用实例
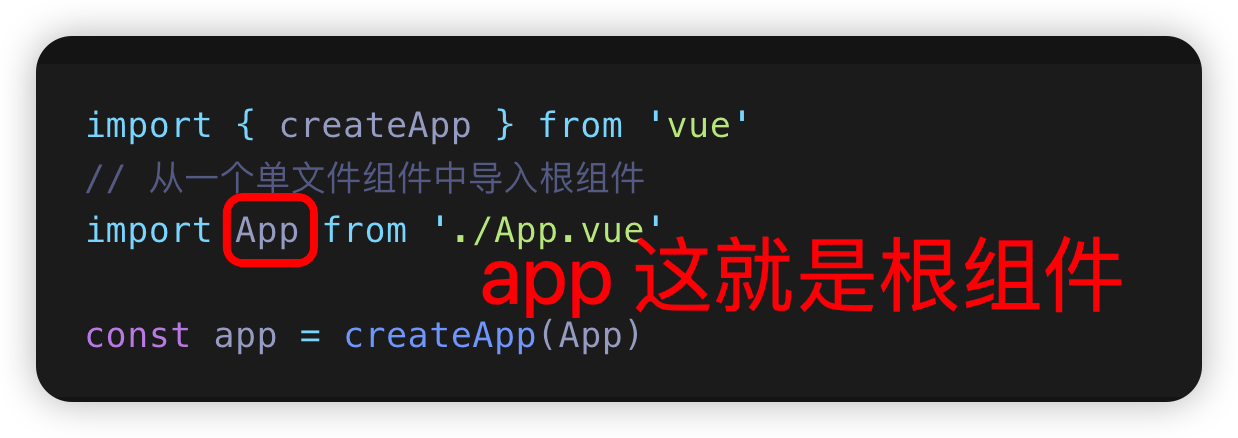
2、根组件

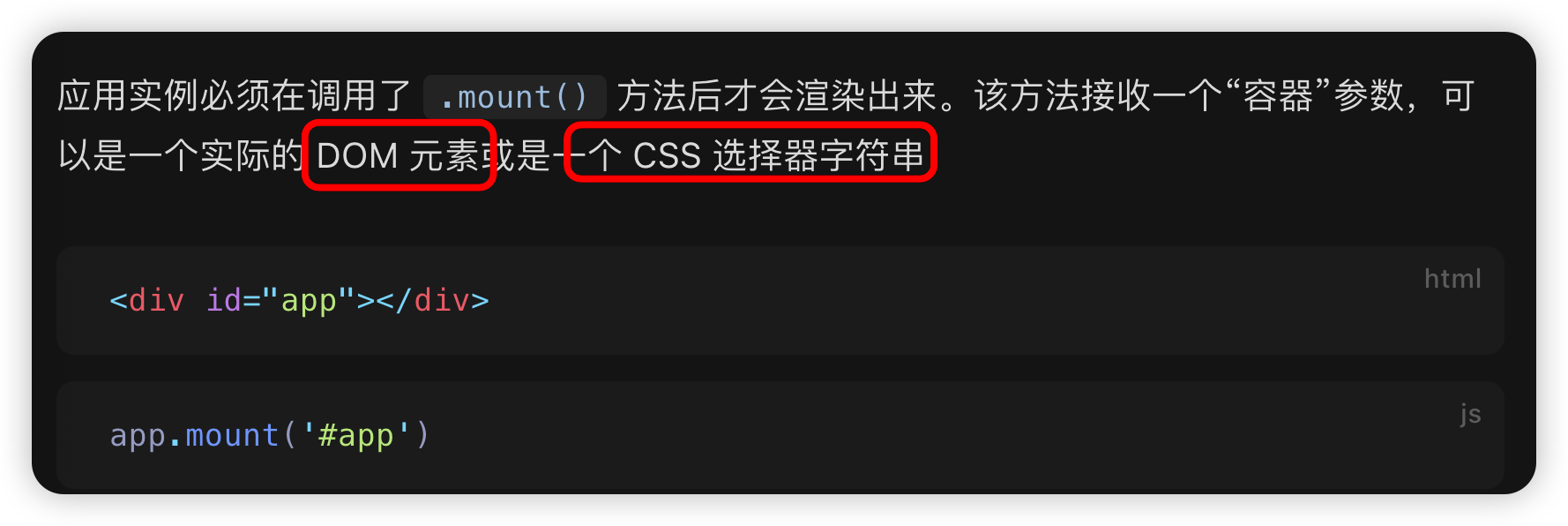
3、挂载应用

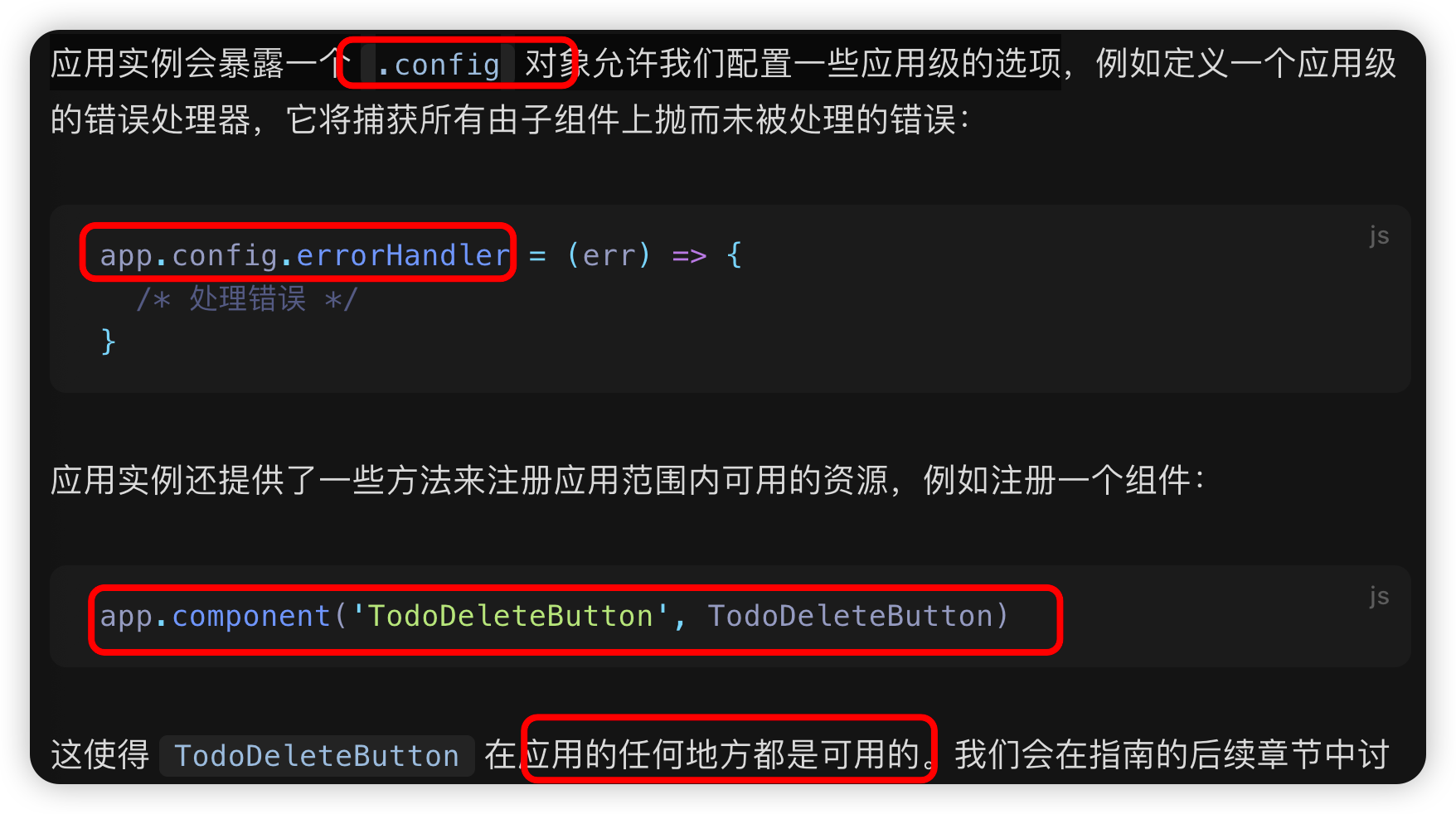
4、应用配置

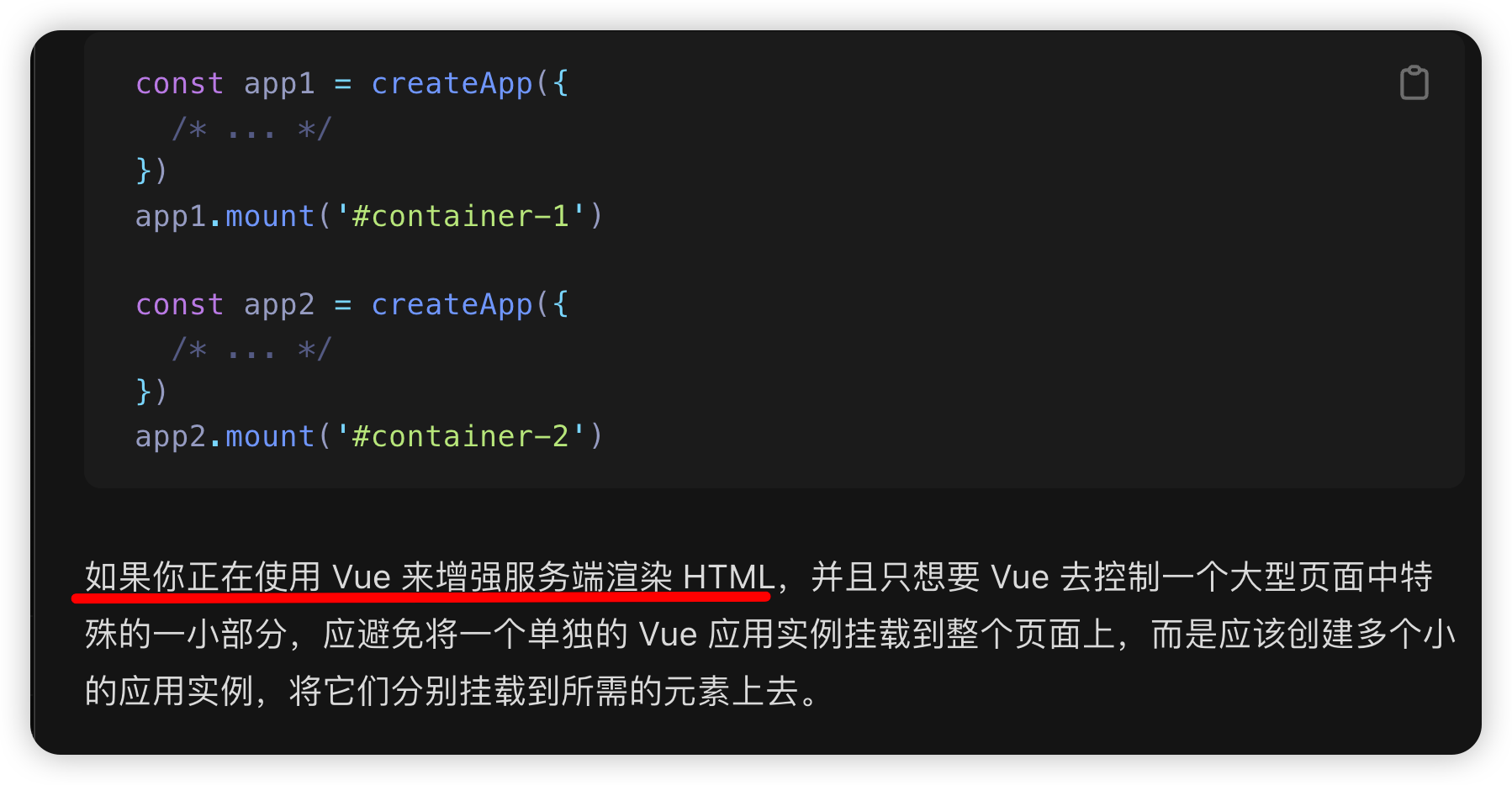
5、多个应用实例

3. 模板语法
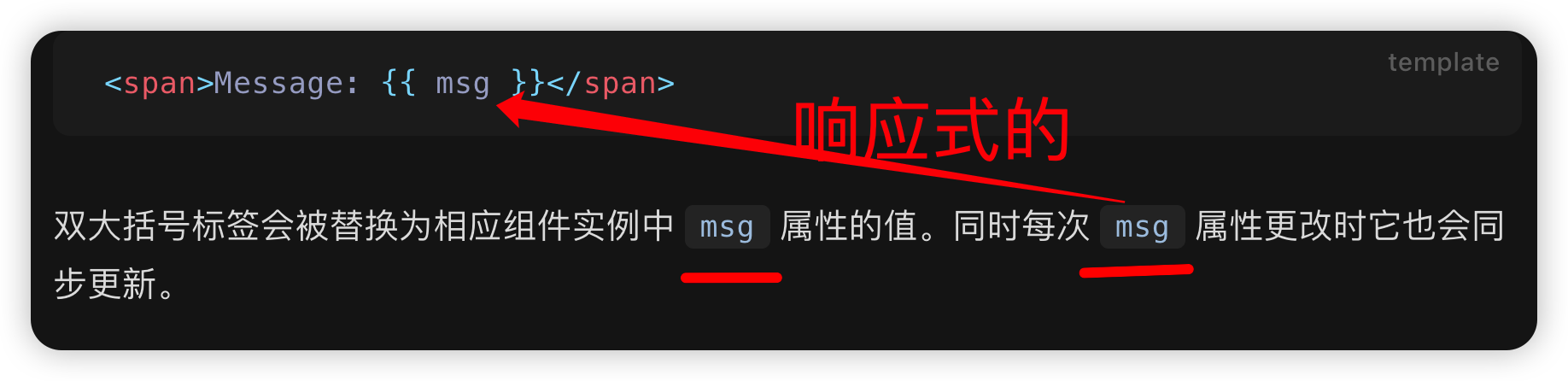
1、{{}}

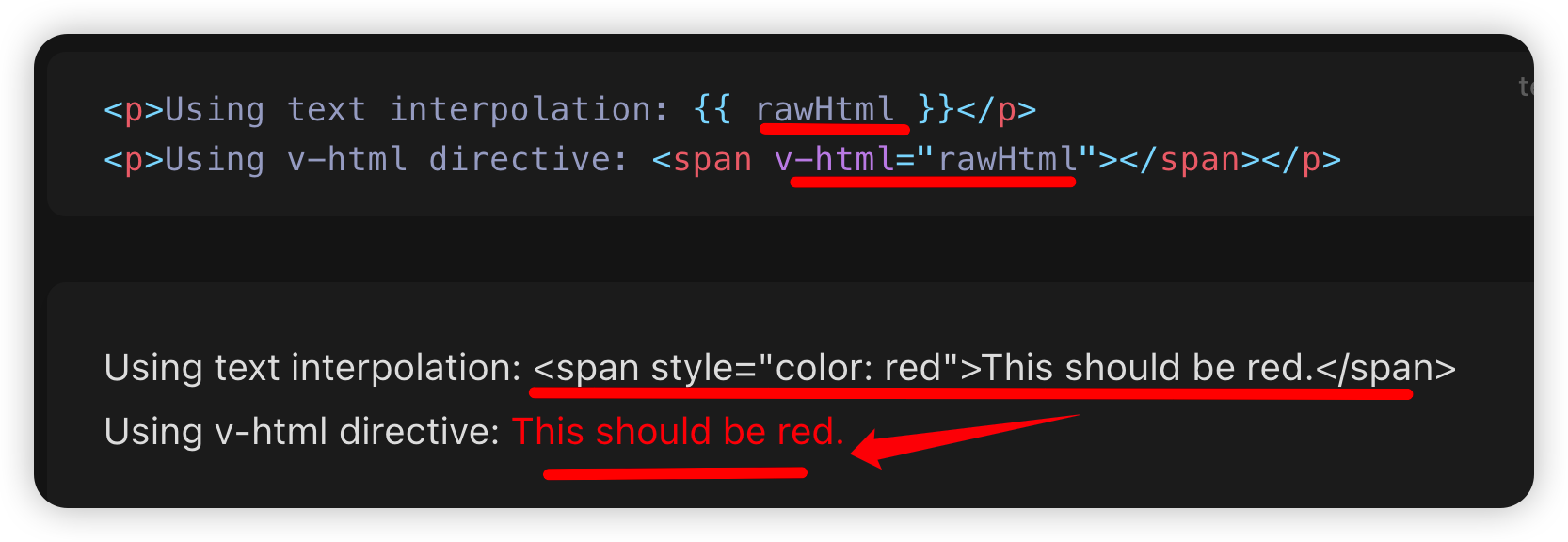
2、rawHtml 与 v-html 指令

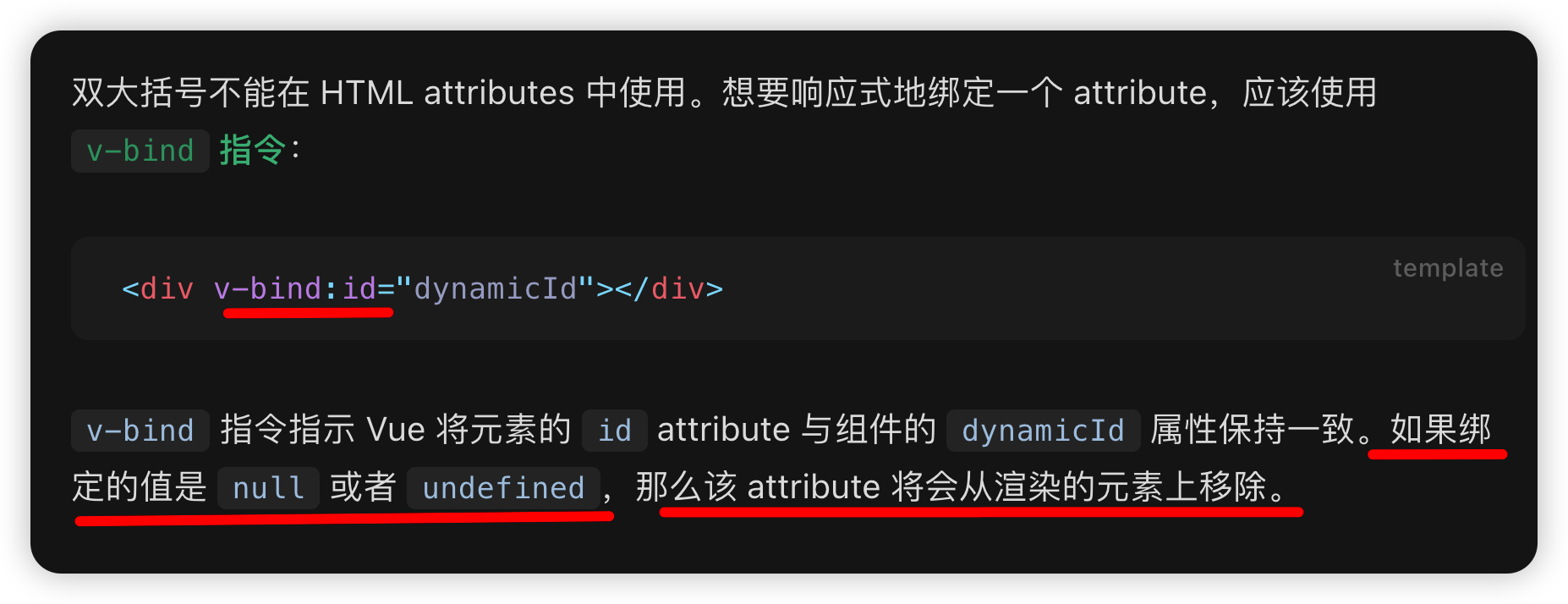
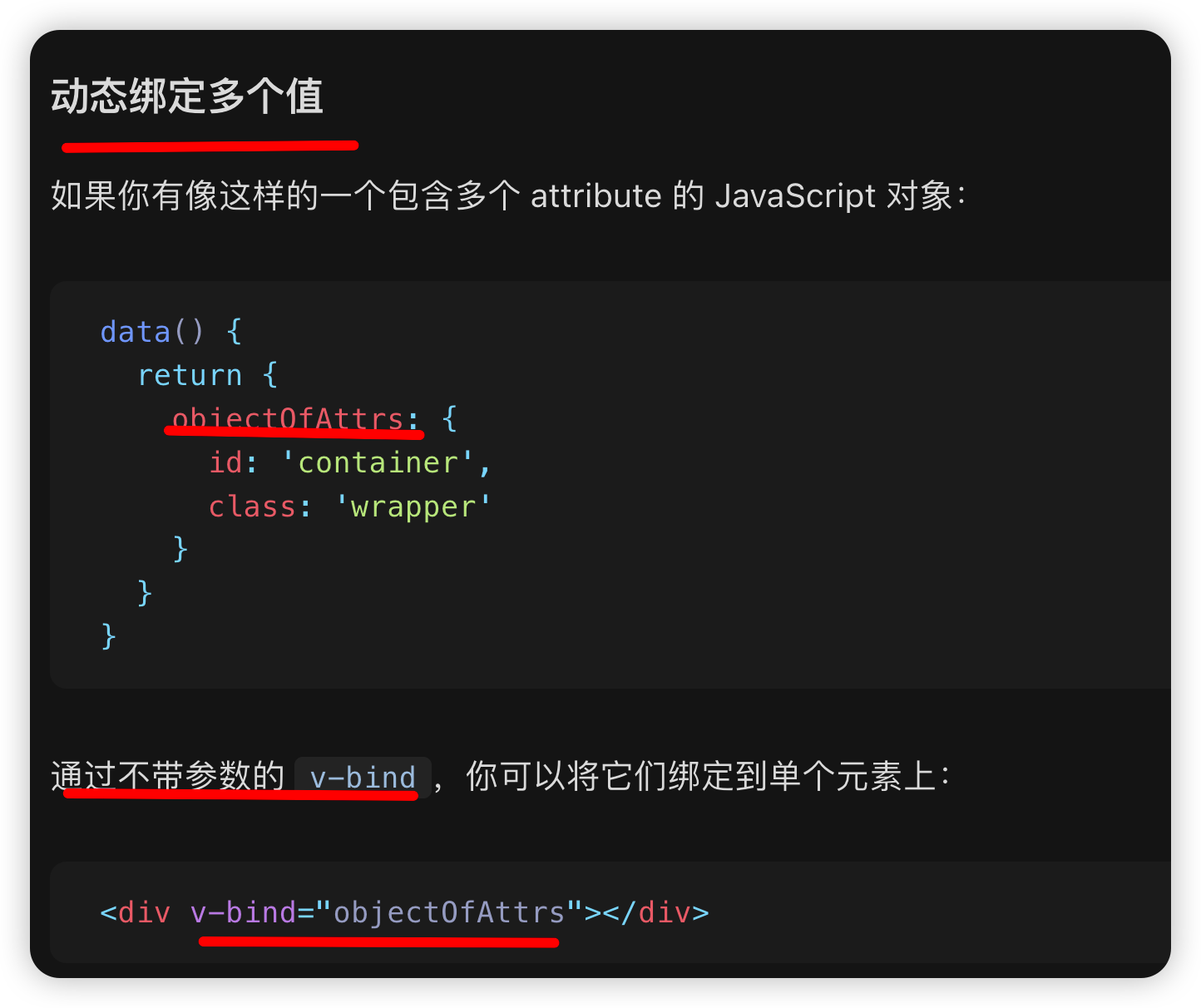
3、v-bind:attrName 与 简写:attrName 或 v-bind:obj 动态绑定多个值

简写: :attrName


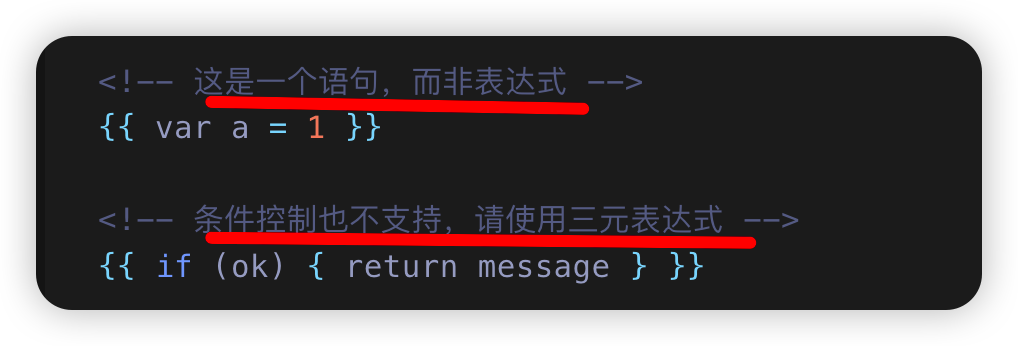
4、{{}} 仅支持表达式,不支持语句

5、受限的全局访问,可以通过 app.config.globalProperties 配置
- 模板中的表达式将被
沙盒化,仅能够访问到有限的全局对象列表。 - 该列表中会暴露常用的内置全局对象,比如
Math和Date。
import { makeMap } from './makeMap'
const GLOBALS_WHITE_LISTED =
'Infinity,undefined,NaN,isFinite,isNaN,parseFloat,parseInt,decodeURI,' +
'decodeURIComponent,encodeURI,encodeURIComponent,Math,Number,Date,Array,' +
'Object,Boolean,String,RegExp,Map,Set,JSON,Intl,BigInt'
export const isGloballyWhitelisted = /*#__PURE__*/ makeMap(GLOBALS_WHITE_LISTED)
没有显式包含在列表中的全局对象将不能在模板内表达式中访问,例如用户附加在 window 上的属性。
你也可以自行在 app.config.globalProperties 上 显式地添加它们,供所有的 Vue 表达式使用。
4. 指令 Directives
1、v-on 有一个相应的缩写,即 @ 字符 , 如 @click <=> v-on:click
2、v-bind:href 等价于 :href
3、动态参数的说明如下
- 动态属性
- 动态事件名称
- 动态参数值的限制:为null 或者 字符串,否则编译警告
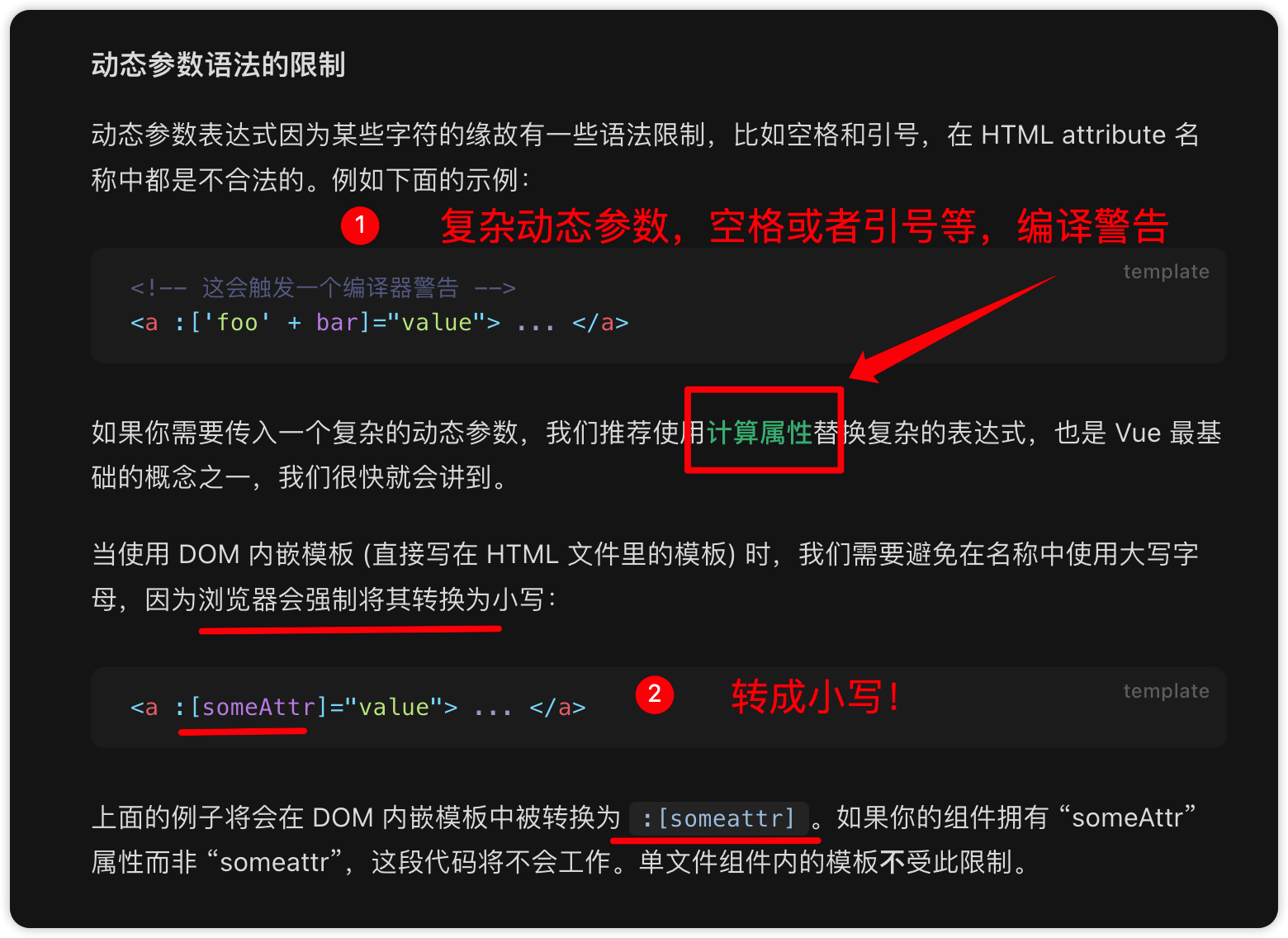
- 动态参数的语法限制:大小写,注意空格等
具体看下面:

动态参数的语法限制:

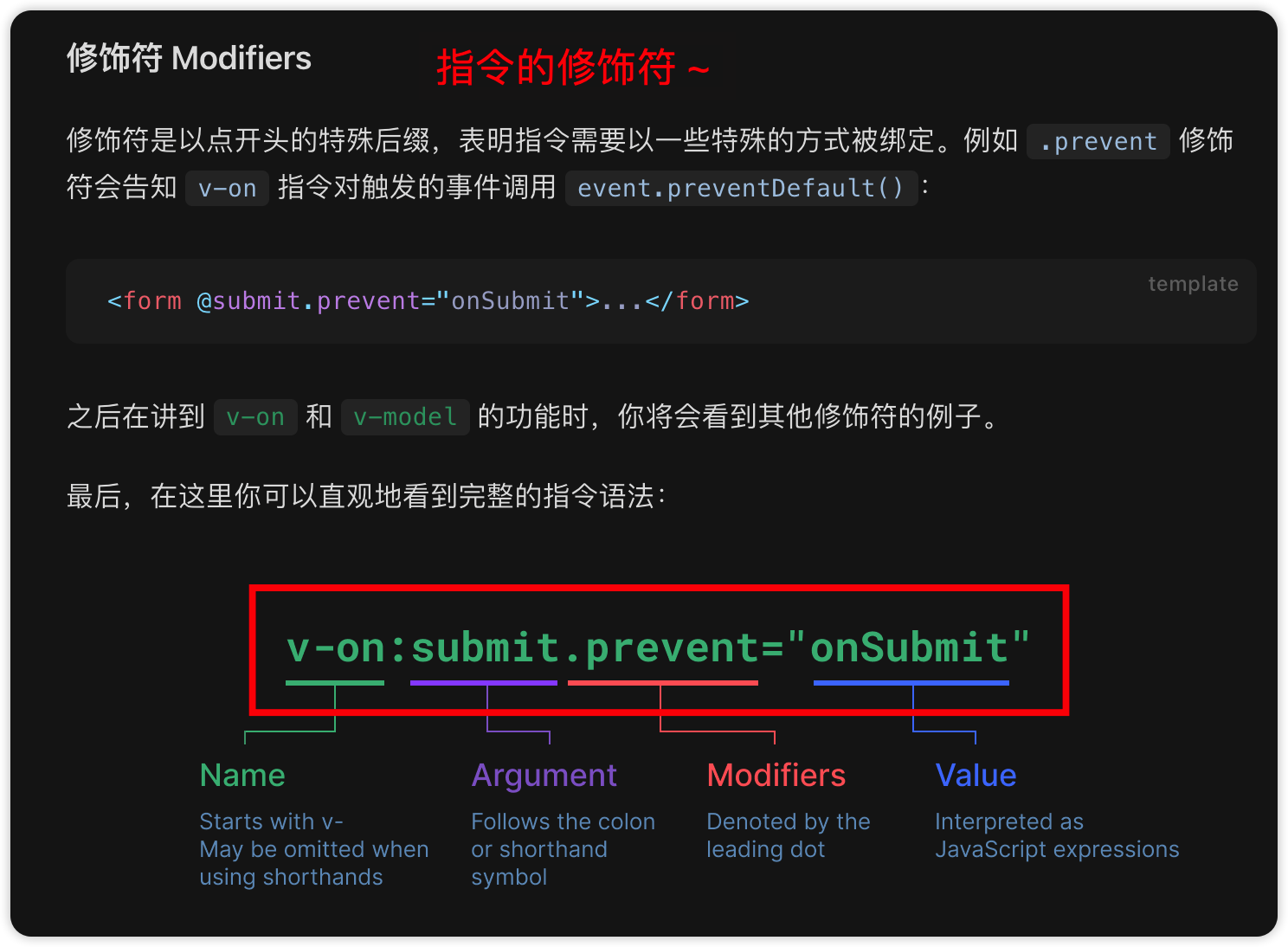
4、指令的修饰符