设计协同:D2C 、C2D
#前端架构
目录
- 1. 总结
- 2. 以
设计系统为中心的 「有损」 设计协同 - 3.
组件元数据打通了设计语言 和 开发语言 之间的 Gap - 4. 上面的优势
- 5. 核心流程
- 6. C2D 的技术原理:html2Sketch 或 html2figma
- 7. D2C 的技术原理:AI 图片识别 + 设计稿格式解析(Schema 解析)
- 8. 跨端:Schema2Code
1. 总结
D2C <=> C2D互相监督- 互相校验
- schema → ==跨平台==
- 支持不同的平台
- 设计协同:
- 在设计师和开发的合作下,将产品需求转化成代码的过程
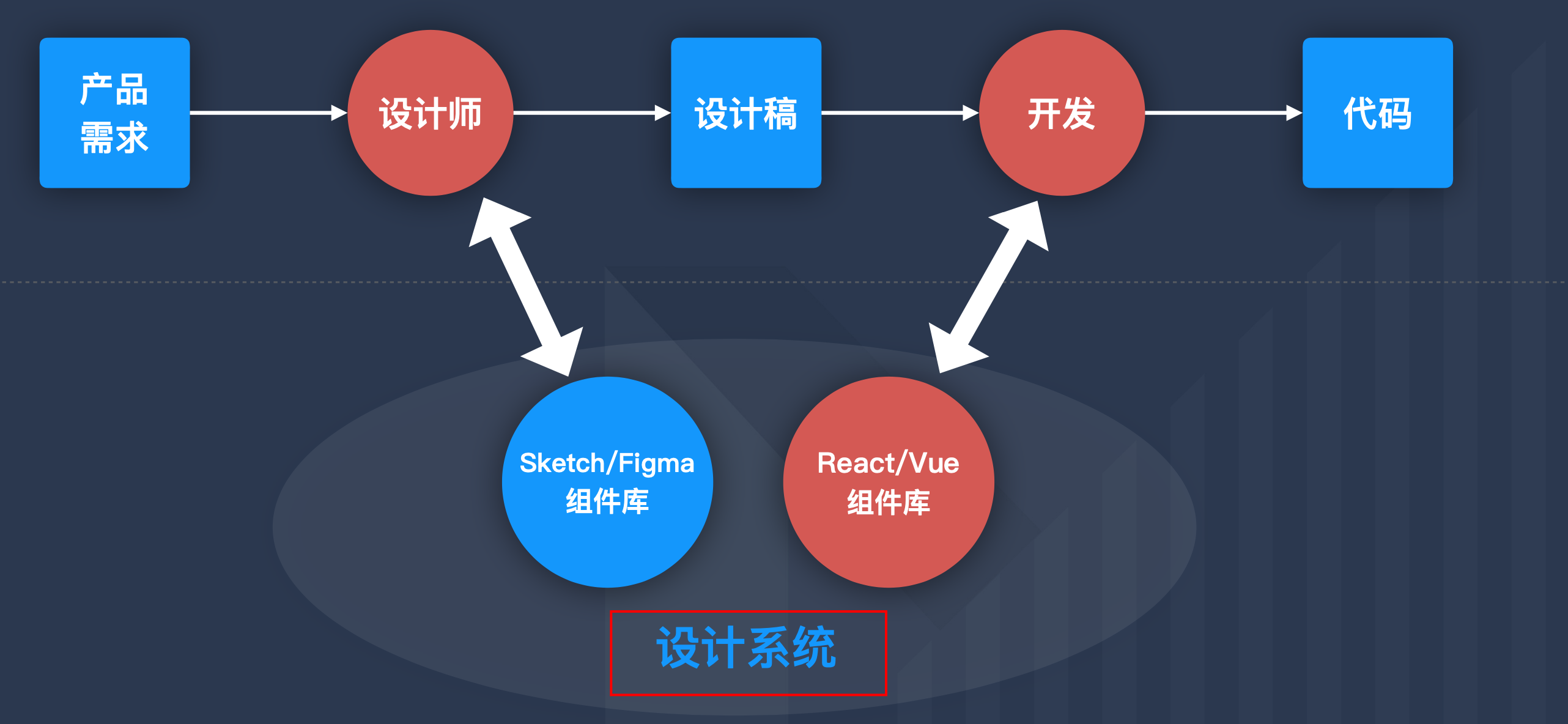
2. 以设计系统为中心的 「有损」 设计协同

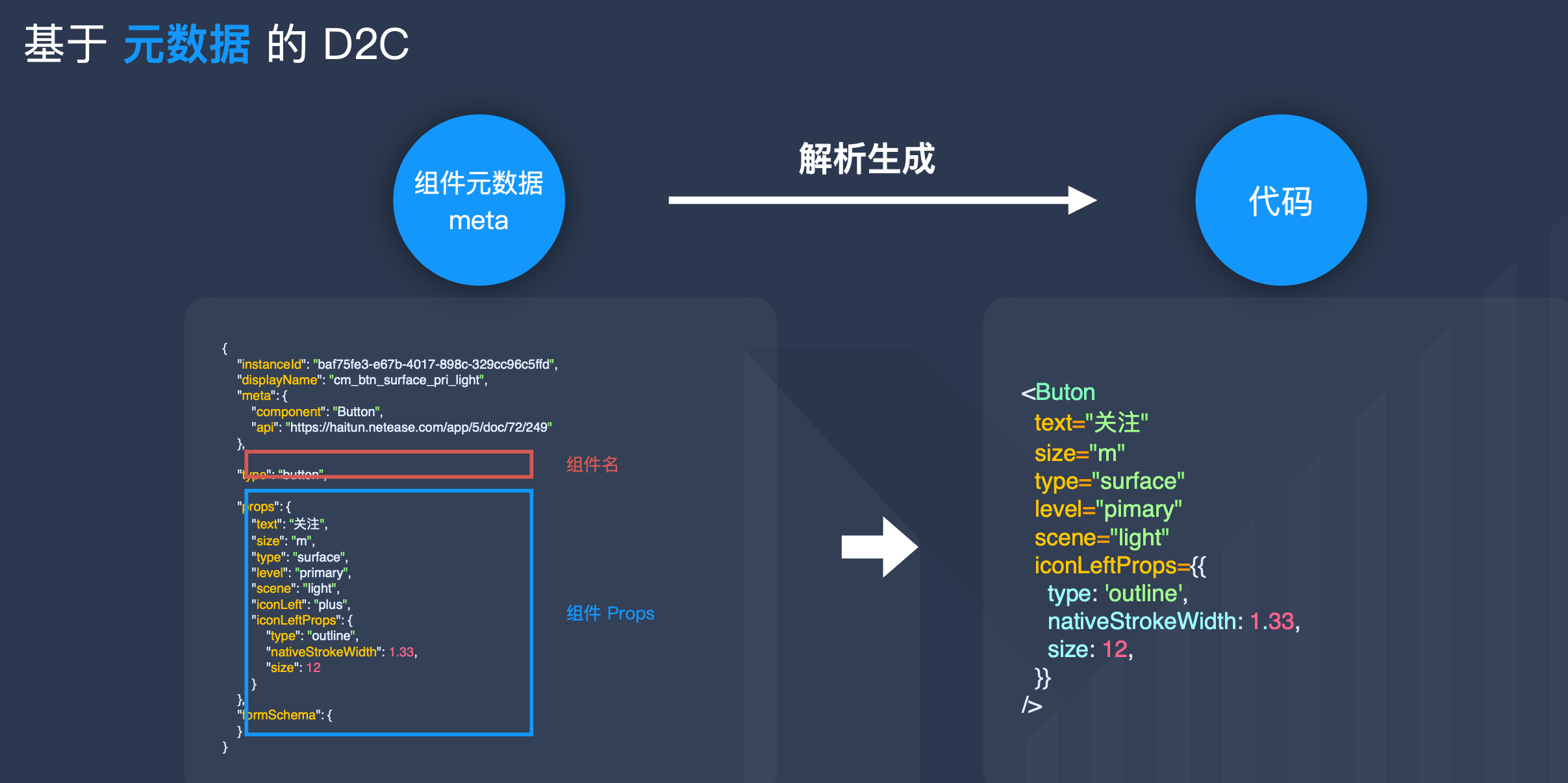
3. 组件元数据打通了设计语言 和 开发语言 之间的 Gap

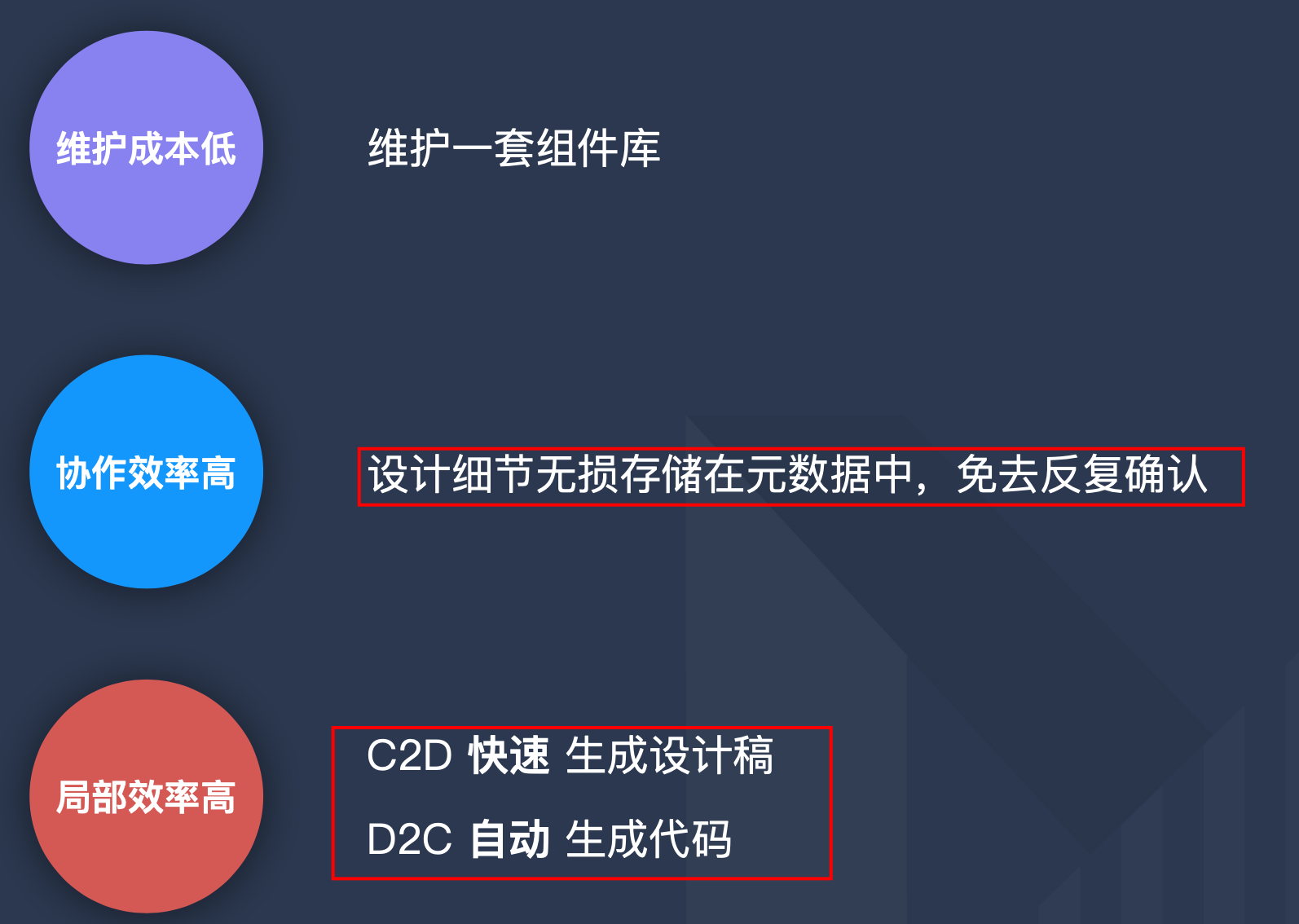
4. 上面的优势

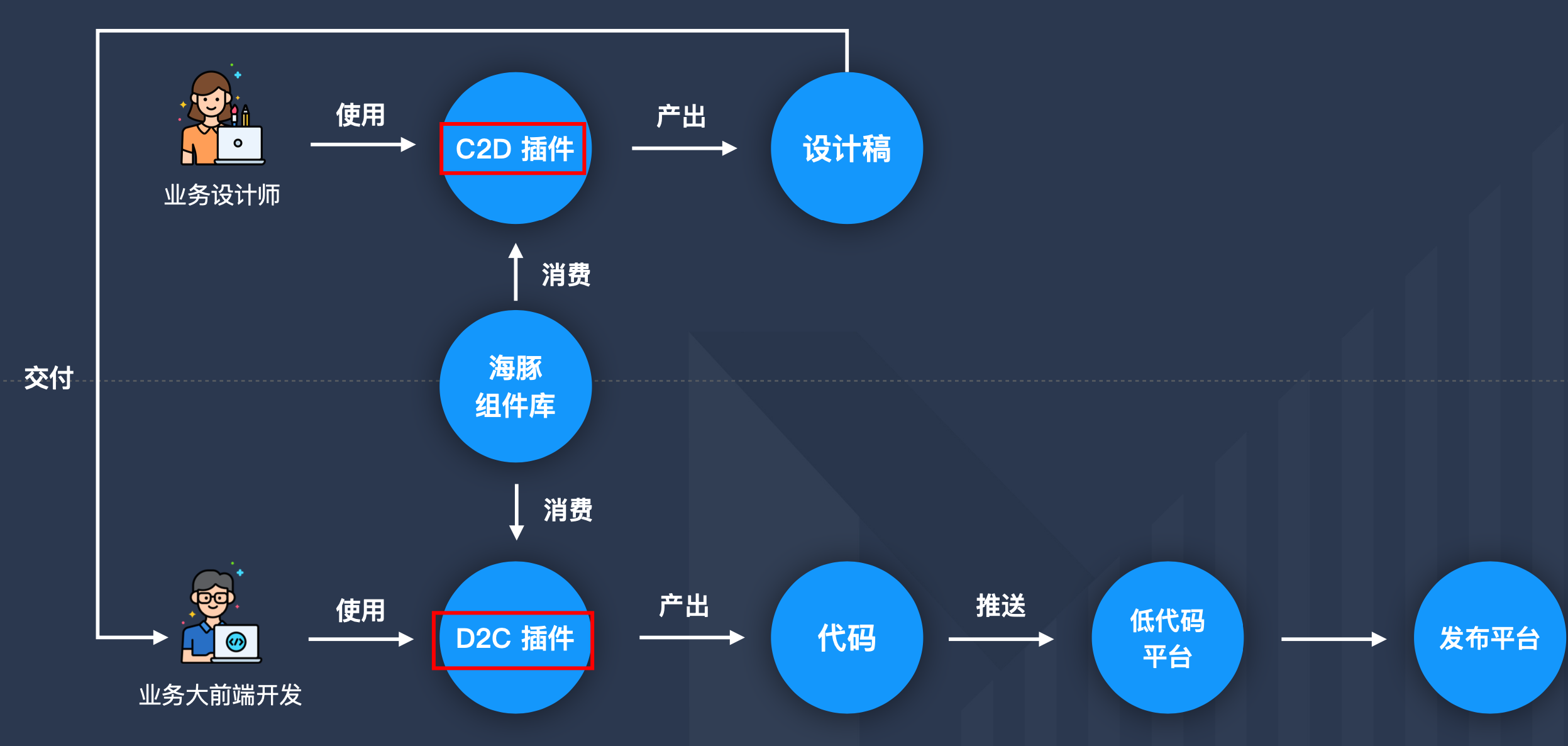
5. 核心流程

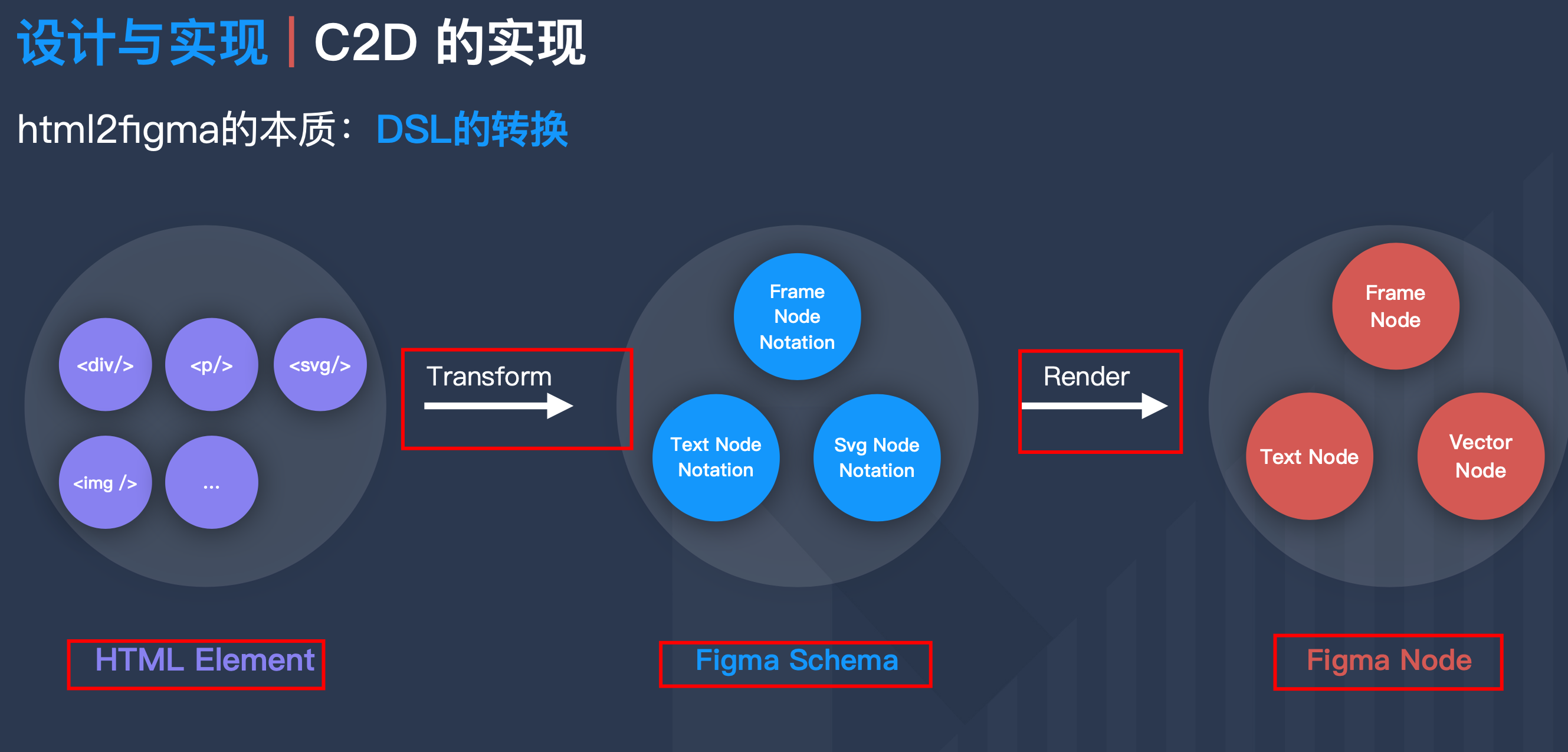
6. C2D 的技术原理:html2Sketch 或 html2figma

html2figma 原理:HTML Element → Figma Schema → FigmaNode

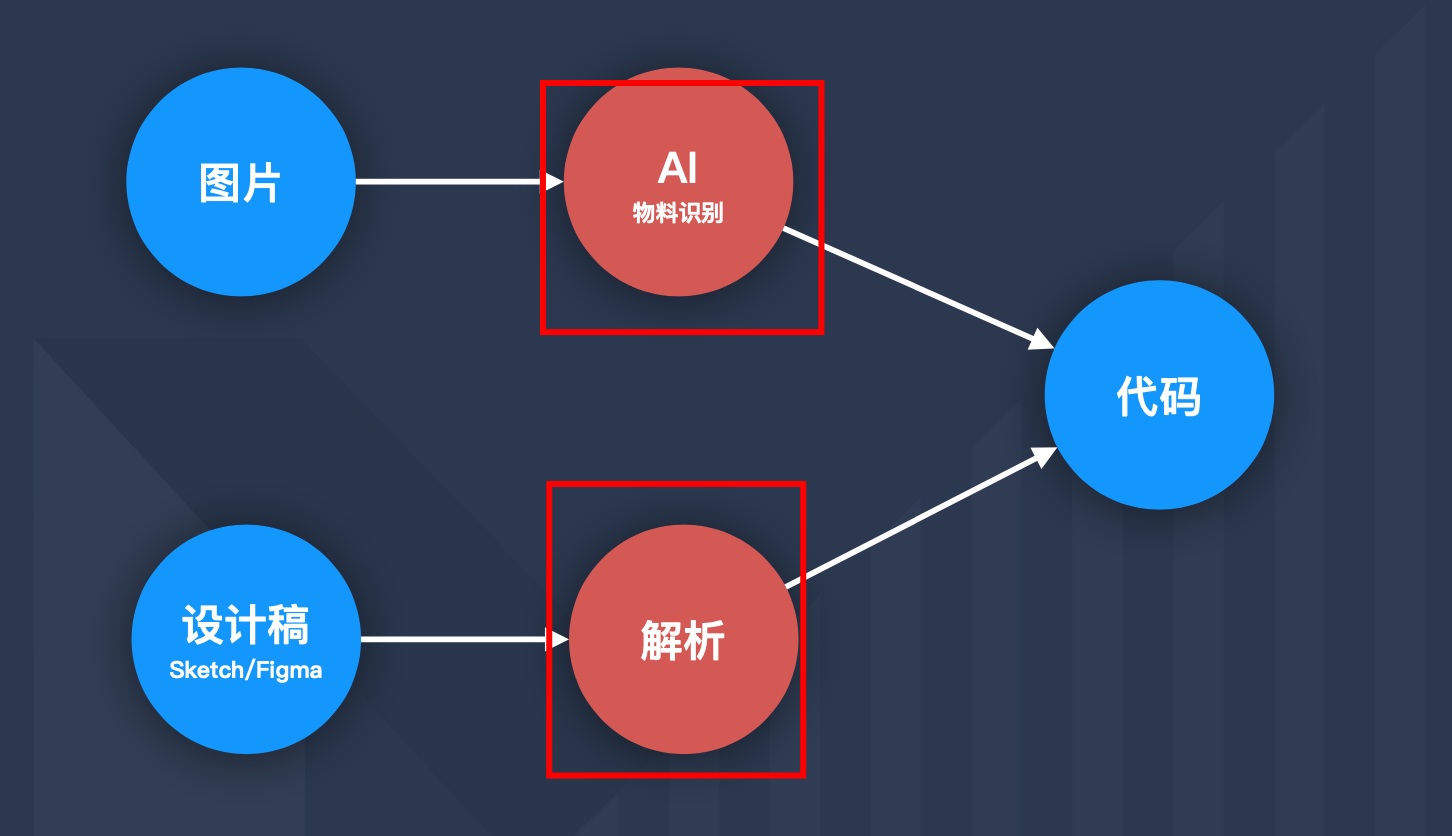
7. D2C 的技术原理:AI 图片识别 + 设计稿格式解析(Schema 解析)



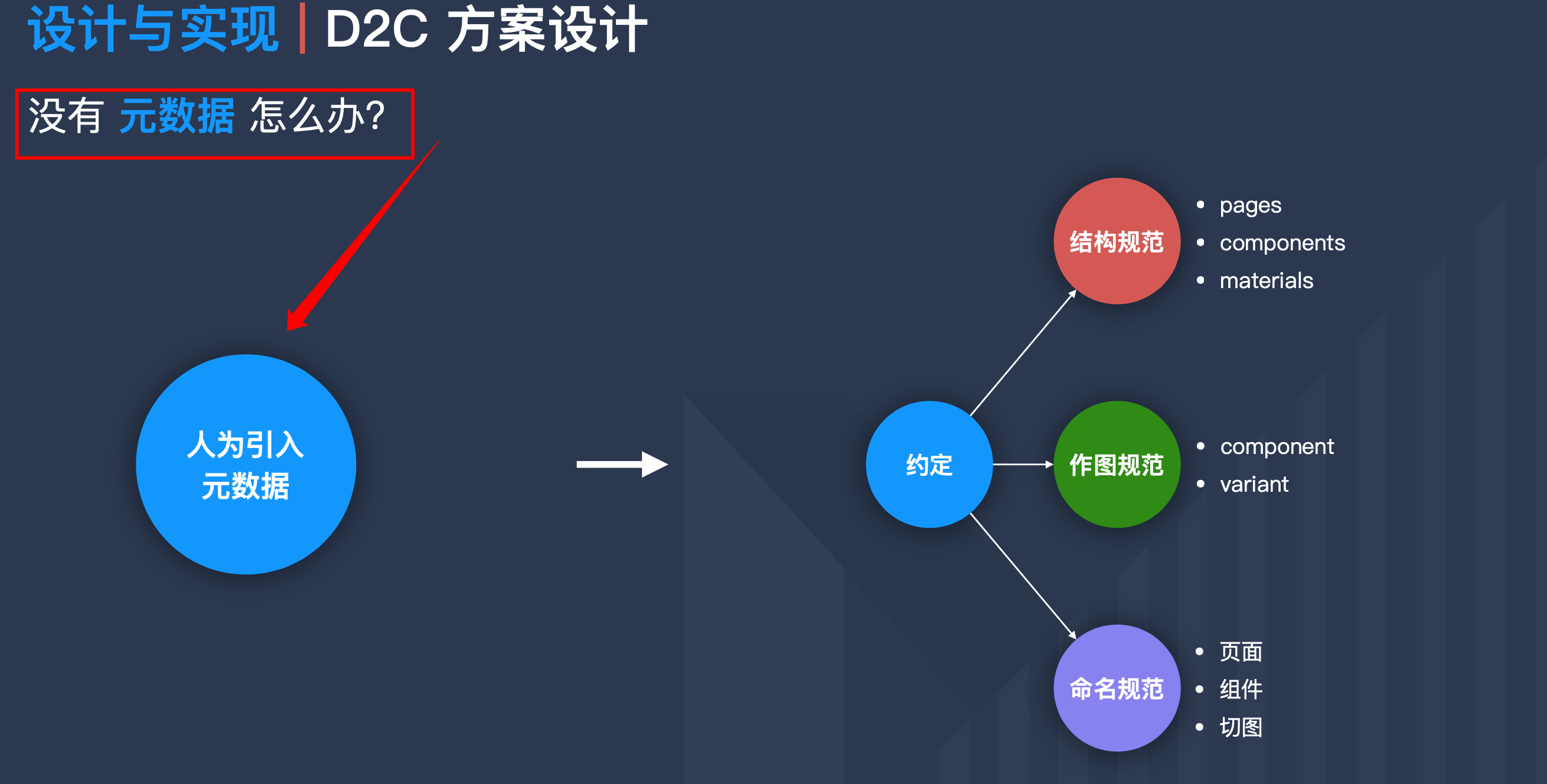
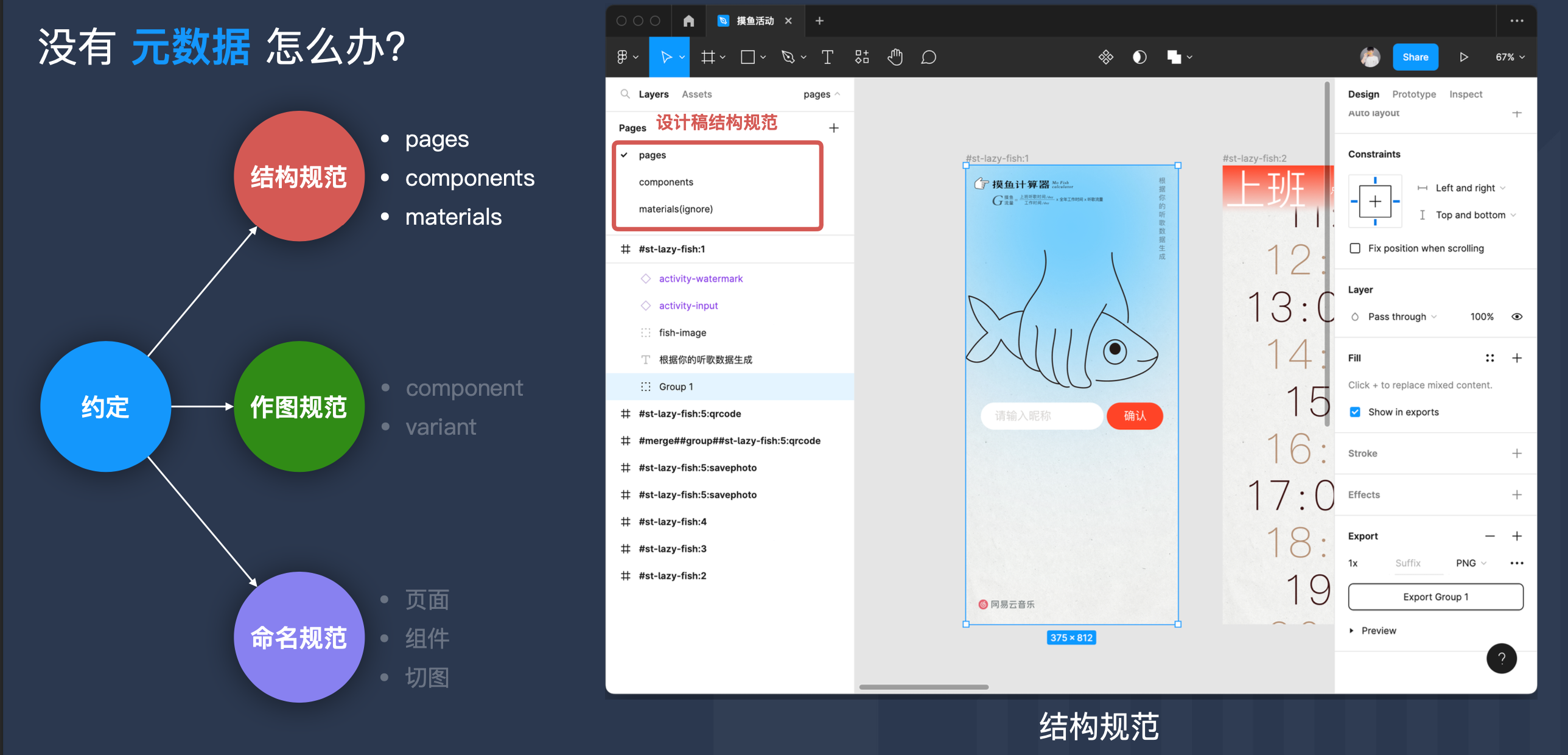
7.1. 没有元数据怎么办? → 让设计师约定特定的规范


8. 跨端:Schema2Code
