说说 BFC 与外边距重叠
#前端/CSS #2024/07/30
目录
1. 定义
BFC(Block Formatting Context,块级格式化上下文)是 CSS 中一个重要的概念,它是页面布局中的一个独立渲染区域,决定了元素如何定位及与其他元素之间的关系。

2. BFC 的特性
- 内部的盒子会在垂直方向,一个接一个地放置。
- 盒子垂直方向上的距离由
margin决定。相邻块级元素的外边距会发生折叠。 - BFC 的区域不会与浮动元素的盒子重叠。
- BFC 是一个隔离的独立容器,容器内部的元素不会影响外部的元素。
3. 创建 BFC 的方式
以下 CSS 属性会触发创建 BFC:
- 设置
float不为none的元素; - 设置
position为absolute或fixed的元素; - 设置
display为inline-block,table-cell,table-caption,flex, 或grid的元素; - 设置
overflow不为visible的元素。
示例:
.bfc {
overflow: hidden; /* 触发 BFC */
}
4. 外边距重叠(Margin Collapsing)
外边距重叠是指**当两个上下相邻的块级元素的垂直外边距相遇时,它们会合并为一个外边距**,其高度为最大的那个外边距值,而不是两者之和。
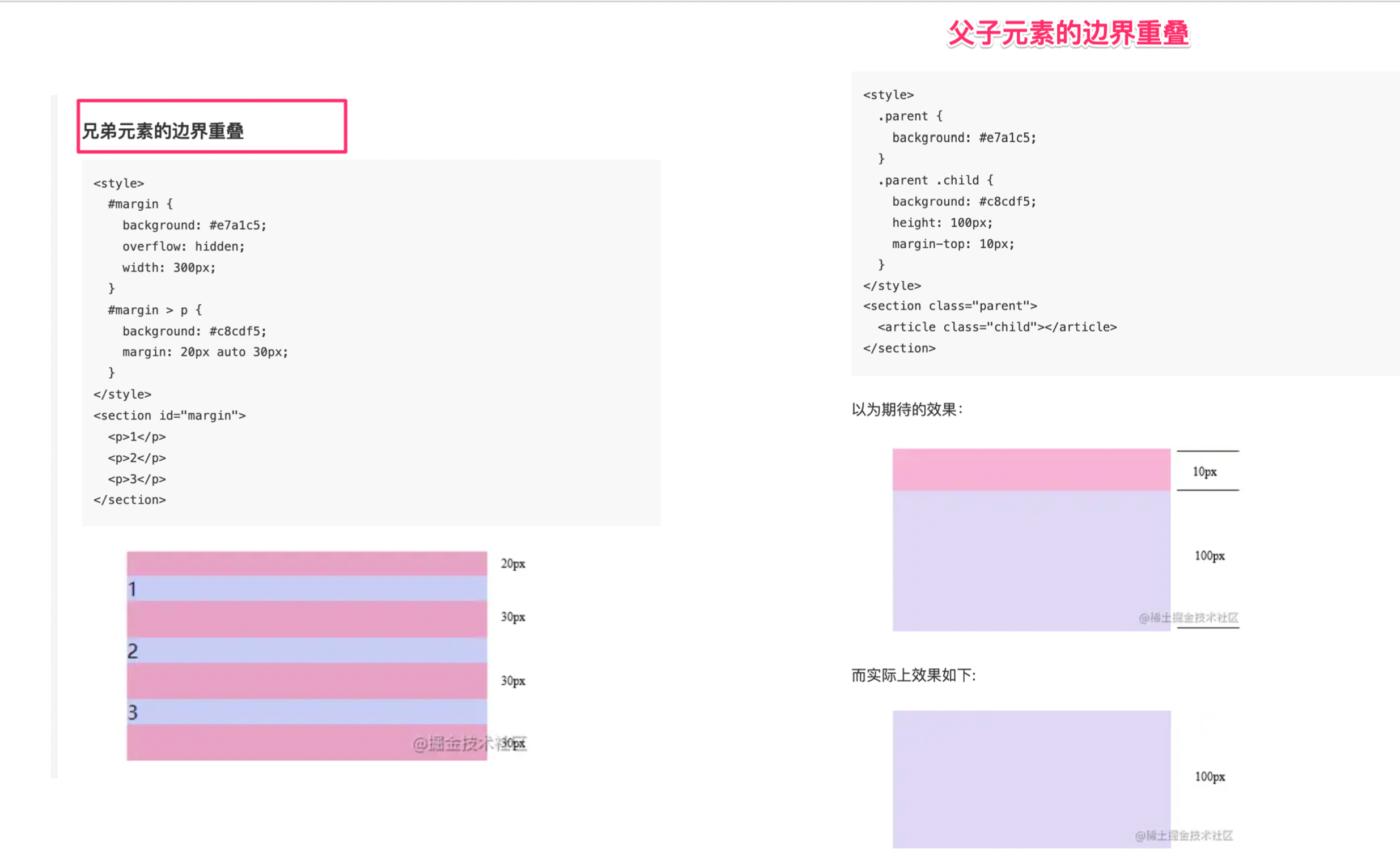
4.1. 兄弟元素的边界重叠 & 父子元素的边界重叠

4.2. 外边距重叠的规则
- 同正,较大值
- 同负,绝对值最大值
- 一正一负:相加
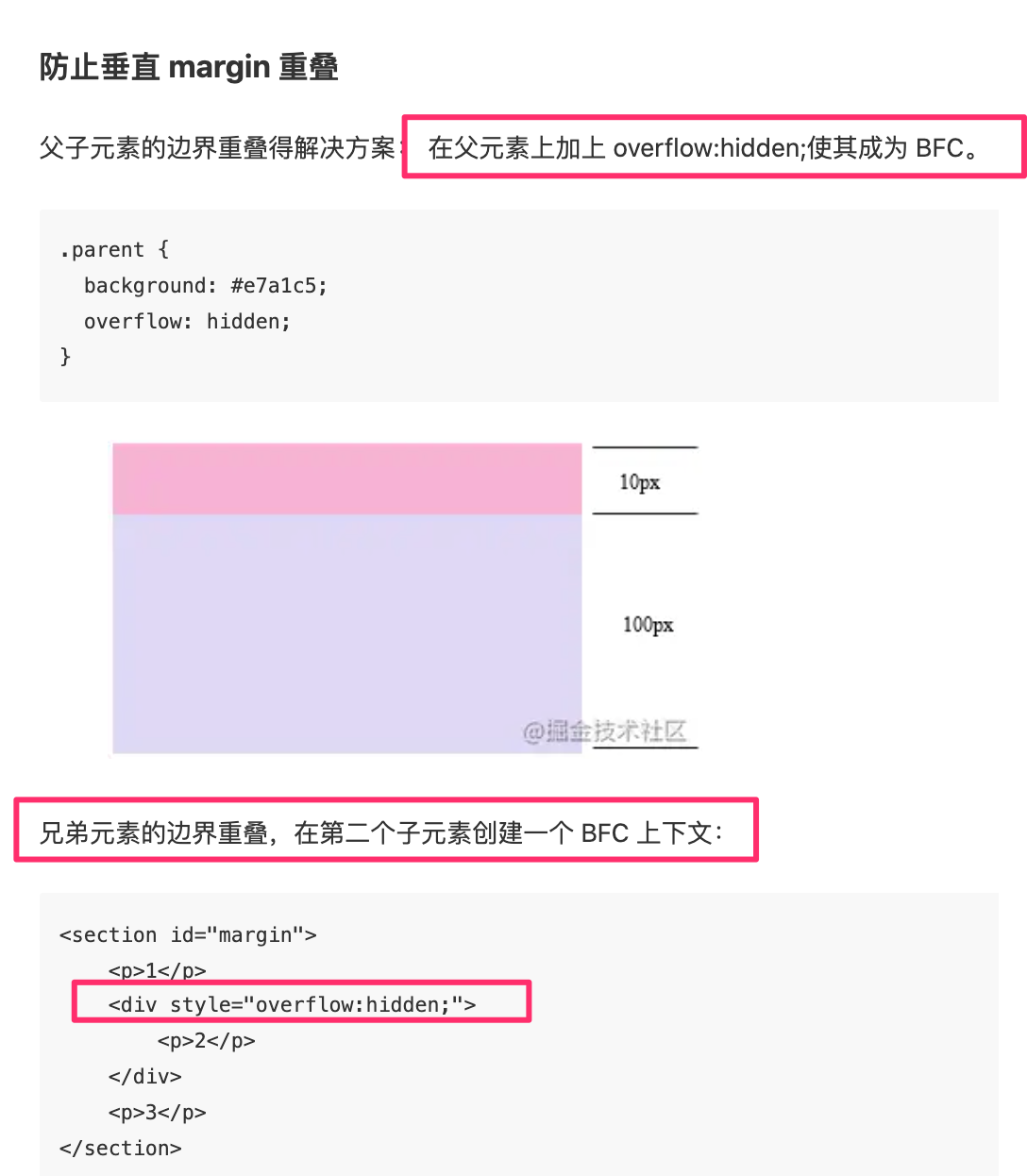
5. 使用 BFC 防止外边距重叠
- 解决方案:即去触发
BFC即可,如BFC不会与float元素发生重叠。