响应式
#vue3 #前端框架 #前端
目录
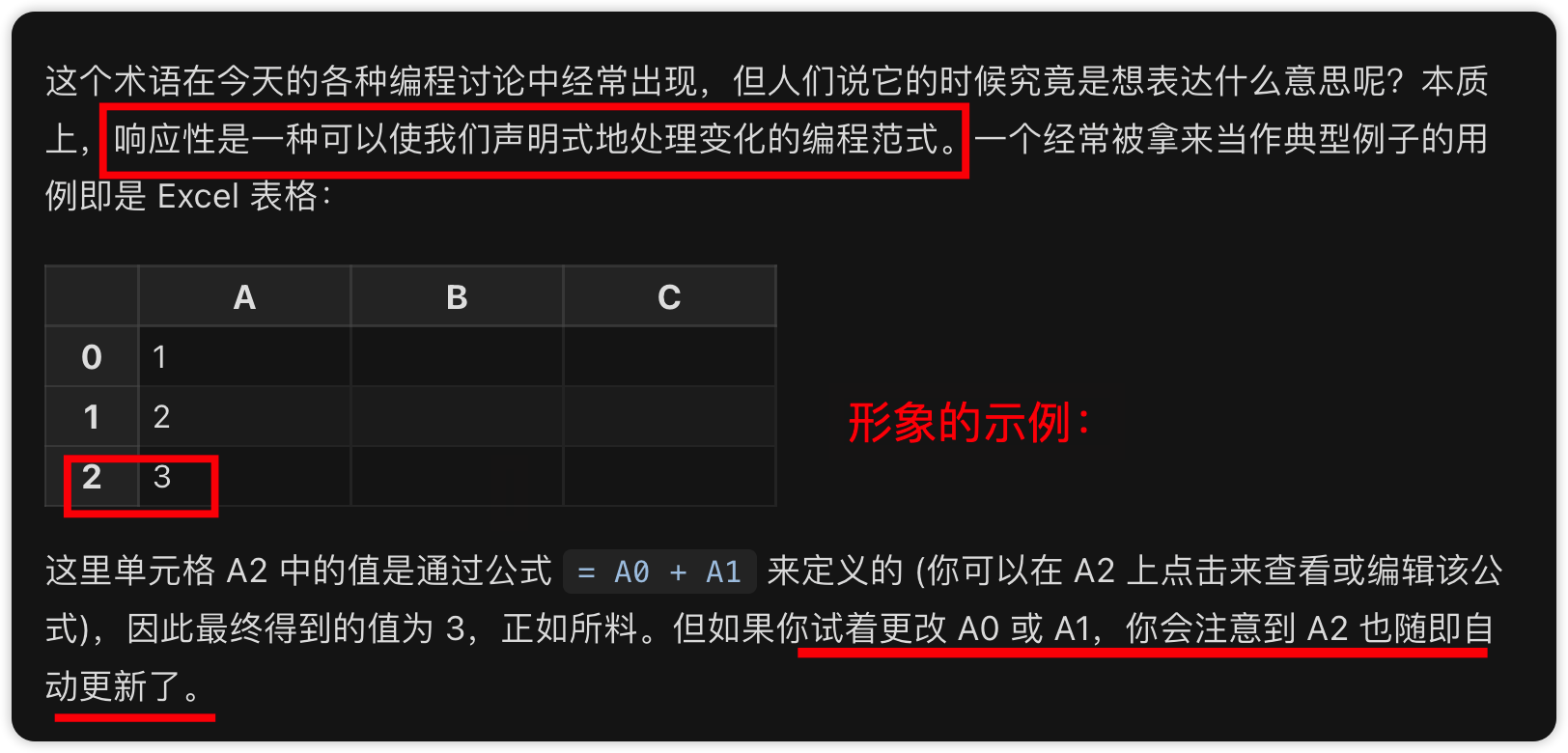
1. 什么是响应式?

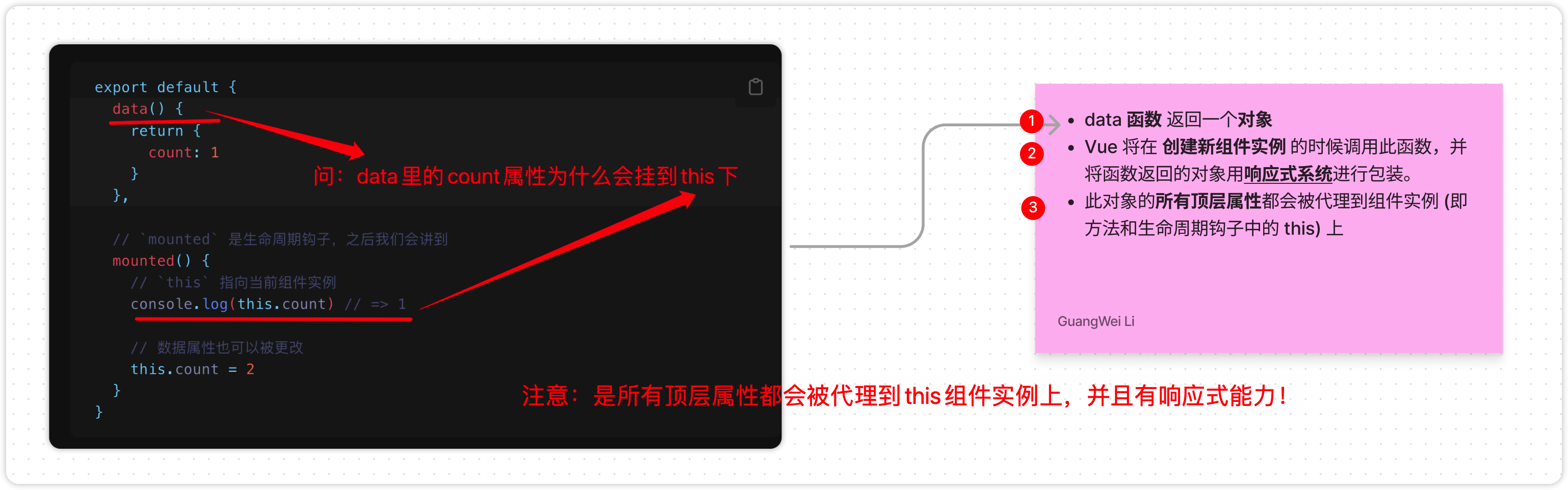
2. 为什么data() 返回对象的顶层属性都能被 this 访问

几个注意点:
- 实例首次创建时,一些属性值还没确定,务必先
**占位**** ,因为** **直接通过**this**添加的属性将不再有 ****响应式能力** - Vue 在组件实例上暴露的
内置 API使用$作为前缀。它同时也为内部属性保留_前缀。因此, 避免在顶层data上使用任何以这些字符作前缀的属性。